Hauptseite: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Eva (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Sven (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (5 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 12: | Zeile 12: | ||
'''Willkommen beim CrewBrain-Wiki!''' | '''Willkommen beim CrewBrain-Wiki!''' | ||
Mit CrewBrain haben wir eine Softwarelösung entwickelt, mit der Sie einfach und effizient Ihren Personalaufwand planen können. Dabei ist uns wichtig, dass sich die Software Ihren Bedürfnissen anpassen lässt. Dadurch ergeben sich viele Anpassungsmöglichkeiten, die Sie individuell konfigurieren können. Um Ihnen den Einstieg in die Software zu erleichern bzw. Ihnen die Möglichkeit zu geben, jederzeit alles nachlesen zu können, haben wir dieses Wiki erstellt. Viel Spaß beim Durchstöbern! | |||
</div> | </div> | ||
| Zeile 20: | Zeile 20: | ||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | <div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | ||
[[Datei:Search-solid.png|20x20px|link=Übersicht|]] <span style="margin-top: 2px;">[[Übersicht]]</span> | [[Datei:Search-solid.png|20x20px|link=Übersicht|]] <span style="margin-top: 2px;">[[Übersicht]]</span> | ||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[Datei:Question.png|20x20px|link=Übersicht|]] <span style="margin-top: 2px;">[[FAQ]]</span> | |||
</div> | </div> | ||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | <div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | ||
[[Datei:Tachometer-alt-solid.png|20x20px|link=Dashboard|]] <span style="margin-top: 2px;">[[Dashboard]]</span> | [[Datei:Tachometer-alt-solid.png|20x20px|link=Dashboard|]] <span style="margin-top: 2px;">[[Dashboard]]</span> | ||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[Datei:Calendar-alt-solid.png|20x20px|link=Jobs]] <span style="margin-top: 2px;">[[Jobs]]</span> | |||
</div> | </div> | ||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | <div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | ||
| Zeile 64: | Zeile 70: | ||
</div> | </div> | ||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | <div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | ||
[[Datei:WebApp.png|20x20px|link=WebApp]][[ | [[Datei:WebApp.png|20x20px|link=WebApp]][[Smartphone App| <span style="margin-top: 2px;">Smartphone App</span>]] | ||
</div> | </div> | ||
| Zeile 71: | Zeile 77: | ||
</div> | </div> | ||
<div style="display: flex; margin: 10px 10px 10px 0px"> | <div style="display: flex; margin: 10px 10px 10px 0px"><div style="border: 2px solid #001A33; background-color:#f8f8ff; flex: 1 1 auto; padding: 10px; margin: 0 10px 0 0;"> | ||
<iframe key="newsletter" height="800px" width="100%" /> | |||
<div style="border: 2px solid #001A33; background-color:#f8f8ff; flex: 1 1 auto; padding: 10px; margin: 0 10px 0 0;" | |||
> | |||
</div> | </div> | ||
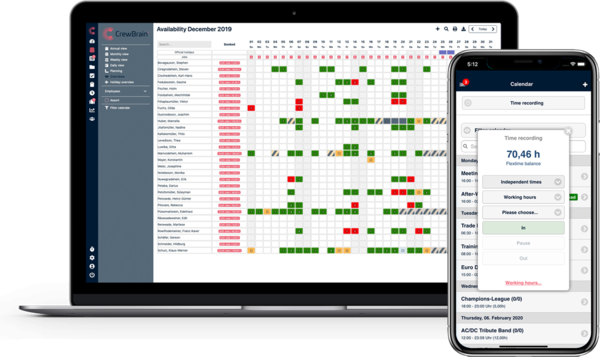
<div style="border: 2px solid #001A33; background-color:#f8f8ff; flex: | <div style="border: 2px solid #001A33; background-color:#f8f8ff; flex: 0 0 auto; padding: 10px">[[Datei:Crewbrain Laptop-Smartphone.png|rahmenlos|600x600px|link= ]]</div> | ||
</div> | </div> | ||
|} | |} | ||
Aktuelle Version vom 4. Juli 2024, 12:20 Uhr

|
Willkommen beim CrewBrain-Wiki! Mit CrewBrain haben wir eine Softwarelösung entwickelt, mit der Sie einfach und effizient Ihren Personalaufwand planen können. Dabei ist uns wichtig, dass sich die Software Ihren Bedürfnissen anpassen lässt. Dadurch ergeben sich viele Anpassungsmöglichkeiten, die Sie individuell konfigurieren können. Um Ihnen den Einstieg in die Software zu erleichern bzw. Ihnen die Möglichkeit zu geben, jederzeit alles nachlesen zu können, haben wir dieses Wiki erstellt. Viel Spaß beim Durchstöbern!
 |